Throughout this little blog journey I have seen myself improve not only my knowledge of the programs I am using but also making connections with many people all around the world who are also fascinated with this software. I didn't know that there was actually so many people interested in this kind of software and also interested in what I can bring to the table in regards to it.
I hope to keep going at this for awhile not just to teach people about the programs but also to expand my thinking on them and better myself and the people around me who are in my program of study. I hope you all stay with me on this journey so we can learn it all together! It has been a fun experience so far into seeing what people actually think about when I post my ideas and thoughts into a certain topic. I enjoy seeing all of you follow me on other social media and professional accounts. I hope we can all connect and collaborate with one another to see what we can design for the world to see! Please follow me on my Twitter, Facebook, Instagram, and connect with me on LinkedIn!
Basically How It's Done
I was an amateur graphics program user. Now with some experience gained I am interested in teaching the very basics of graphics and layout programs to amateurs/beginners. My reasoning behind this is because many people wish to use them but don't know where to start, so I am here to help!
Sunday, November 15, 2015
Friday, November 13, 2015
Random Design Thoughts
Looking through the majority of my blog post you can more than likely tell that my favorite program to use is InDesign. This mostly has to do with the easy way that Indesign is set up and there isn't too many restrictions that will pop up with indesign. Usually any errors you will get in indesign is ones that you should have known will happen once you place anything into indesign from another source. If you are creating something from scratch in indesign, then more than likely you will not have any errors besides the occasional overset text that comes from basic human error.
Photoshop and Illustrator definitely have a lot of restrictions while using them. Both will have certain restrictions on editing depending on the type of original source that you are using. Photoshop for instance won't let you completely editing the main image before you make a mask on it to edit over that. But this is a good thing to do in photoshop.
If you are editing an image, specifically of the face, don't just edit the main picture. Sometimes while editing you will realize that what you are doing just doesn't work well and you might want to back up a few steps. Or even comparing between the original and the editing one is a lot easier to do you you are just editing a mask over the original image. Using the mask you are able to turn it off or on so see the differences. Also when erasing or adding back parts of the image you are able to do that quickly but just using the erase tool and toggling between the main background image and the mask you are editing. The video above does a good job in explaining why one should utilize a mask!
Photoshop and Illustrator definitely have a lot of restrictions while using them. Both will have certain restrictions on editing depending on the type of original source that you are using. Photoshop for instance won't let you completely editing the main image before you make a mask on it to edit over that. But this is a good thing to do in photoshop.
If you are editing an image, specifically of the face, don't just edit the main picture. Sometimes while editing you will realize that what you are doing just doesn't work well and you might want to back up a few steps. Or even comparing between the original and the editing one is a lot easier to do you you are just editing a mask over the original image. Using the mask you are able to turn it off or on so see the differences. Also when erasing or adding back parts of the image you are able to do that quickly but just using the erase tool and toggling between the main background image and the mask you are editing. The video above does a good job in explaining why one should utilize a mask!
Tuesday, November 10, 2015
More InDesign Fun
Although I have said in my previous Illustrator post that Illustrator is the most difficult program, many would say it is InDesign that is the most confusing and difficult. And I can definitely see where they are coming from with this mindset. Starting out with this program was pretty hard. I had a professor my freshman year in college who was literally obsessed with Indesign so he would always make us use it. Me being a freshman who had never used this program viewed it as very boring and hard to use. I did think the other programs were hard too because of my lack of knowledge of them, I just viewed them as more of fun programs which Indesign most definitely was not.
Learning about the program really showed my the appeal of this program. After using it for about three years now I can see why my professor was so passionate about it. You cant really finish a project without it! If you are designing a poster you do not want to just print from Illustrator or Photoshop. You would never know if it will print the right size or where the page ends on the document and where the ink will end.
Probably one of the top features that should be utilized in Indesign is the very basics of setting up the initial document. Usually when you just open the Indesign program you are given the option to customize your page size. Make sure to do this! This will cut down you time in half if you have already designed what you want to print in other programs. You just have to define you print size, such as standard letter size or tabloid. It also gives you options to create a bleed. A bleed is just allowing the item to be printed farther then the actual print size so you don't have awkward looking lines and placements. This bleed is also accompanied by crops, which you are able to turn on once you export the item. This is good to used so when the item is printed you are able to cut off the bleed section by following these crop marks. This way you are left with nice pristine line!
Learning about the program really showed my the appeal of this program. After using it for about three years now I can see why my professor was so passionate about it. You cant really finish a project without it! If you are designing a poster you do not want to just print from Illustrator or Photoshop. You would never know if it will print the right size or where the page ends on the document and where the ink will end.
Probably one of the top features that should be utilized in Indesign is the very basics of setting up the initial document. Usually when you just open the Indesign program you are given the option to customize your page size. Make sure to do this! This will cut down you time in half if you have already designed what you want to print in other programs. You just have to define you print size, such as standard letter size or tabloid. It also gives you options to create a bleed. A bleed is just allowing the item to be printed farther then the actual print size so you don't have awkward looking lines and placements. This bleed is also accompanied by crops, which you are able to turn on once you export the item. This is good to used so when the item is printed you are able to cut off the bleed section by following these crop marks. This way you are left with nice pristine line!
Sunday, November 8, 2015
InDesign! The Favorite
This post is going to focus on my favorite program! InDesign! A lot of people view it as the most boring or even most difficult, but I think it's the most useful. Although you can't really design spectacular designs with it, you can layout stuff for final print or publishing. I find I enjoy getting stuff ready for print and into other hard copy items more than the actual design aspect of projects. Also I'm pretty laid back and designing things just isn't my forte.
 Overall Adobe InDesign is a program that helps you position and layout designs and text for final production. It helps minimize any mistakes and helps locate any previous mistakes. I find it very useful in showing me where I have overlapping text or images. This means that certain images or text are being cut off by one another. The preflight feature at the very bottom of the screen lets you know if you have any errors which is very useful.
Overall Adobe InDesign is a program that helps you position and layout designs and text for final production. It helps minimize any mistakes and helps locate any previous mistakes. I find it very useful in showing me where I have overlapping text or images. This means that certain images or text are being cut off by one another. The preflight feature at the very bottom of the screen lets you know if you have any errors which is very useful.
The main reason I like InDesign is specifically in the Fonts category. You have an unlimited option on what kind of fonts you want to use, and you are easily able to download new fonts from the internet if you wish and it will not hinder your progress. It is also very beneficial when you have unsupported fonts, it lets you know right away and asks if you want to update the font before continuing. Although most people, including myself, spend hours and hours looking over fonts trying to find the best one for the job. But I find once I have chosen one that works well with the project there is a certain sense of satisfaction. Another tip for you all! Do not implement text into the design in Illustrator or Photoshop then importing the design into Indesign. Once you have saved that project in the previous programs it is very tedious to go back and fix text because it wont print well or show up well on a website. Do that portion in Indesign!
 Overall Adobe InDesign is a program that helps you position and layout designs and text for final production. It helps minimize any mistakes and helps locate any previous mistakes. I find it very useful in showing me where I have overlapping text or images. This means that certain images or text are being cut off by one another. The preflight feature at the very bottom of the screen lets you know if you have any errors which is very useful.
Overall Adobe InDesign is a program that helps you position and layout designs and text for final production. It helps minimize any mistakes and helps locate any previous mistakes. I find it very useful in showing me where I have overlapping text or images. This means that certain images or text are being cut off by one another. The preflight feature at the very bottom of the screen lets you know if you have any errors which is very useful.The main reason I like InDesign is specifically in the Fonts category. You have an unlimited option on what kind of fonts you want to use, and you are easily able to download new fonts from the internet if you wish and it will not hinder your progress. It is also very beneficial when you have unsupported fonts, it lets you know right away and asks if you want to update the font before continuing. Although most people, including myself, spend hours and hours looking over fonts trying to find the best one for the job. But I find once I have chosen one that works well with the project there is a certain sense of satisfaction. Another tip for you all! Do not implement text into the design in Illustrator or Photoshop then importing the design into Indesign. Once you have saved that project in the previous programs it is very tedious to go back and fix text because it wont print well or show up well on a website. Do that portion in Indesign!
Friday, November 6, 2015
Illustrator: The Very Beginning
As I said in my previous post I am not the biggest fan of Illustrator. It is not the easiest program to start off with, so I definitely recommend starting off with Photoshop and working your way too Illustrator instead of the other way around. Not to say that both are exactly the same in set up and option, they are not! But it will help you get accustomed to the Adobe Suite a little bit better before starting on Illustrator.
Illustrator is similar in the sense of layout to Photoshop. Pretty much all of the Adobe Suite programs will essentially look the same in layout. Illustrator is a lot different on implementing an image into it. If you are attempting to edit an image in Illustrator...STOP! That is what Photoshop is for. Do not making it harder than it has to be by trying to edit an image in illustrator. You will not get the same options and flexibility as in Photoshop. I have attempted this and trust me it is just a waste of time and a huge pain trying to force this program to do what it wasn't designed for.
To start off with Illustrator you have to get comfortable with the tools and areas of other editing features. I am not going to walk you through each and every single tool and item. Let's just say it would take my hours and maybe even days! There are a lot of options for you designers to utilize in editing their vector based art. Getting back to what are vectors, this is what we used while using illustrator. Vectors are not pixelated items, but use mathematical algorithms to create a design. If you'd like to visually see the difference between raster and vector scroll back a few blog posts.
Illustrator is similar in the sense of layout to Photoshop. Pretty much all of the Adobe Suite programs will essentially look the same in layout. Illustrator is a lot different on implementing an image into it. If you are attempting to edit an image in Illustrator...STOP! That is what Photoshop is for. Do not making it harder than it has to be by trying to edit an image in illustrator. You will not get the same options and flexibility as in Photoshop. I have attempted this and trust me it is just a waste of time and a huge pain trying to force this program to do what it wasn't designed for.
To start off with Illustrator you have to get comfortable with the tools and areas of other editing features. I am not going to walk you through each and every single tool and item. Let's just say it would take my hours and maybe even days! There are a lot of options for you designers to utilize in editing their vector based art. Getting back to what are vectors, this is what we used while using illustrator. Vectors are not pixelated items, but use mathematical algorithms to create a design. If you'd like to visually see the difference between raster and vector scroll back a few blog posts.
Thursday, October 15, 2015
Illustrator! Short and Sweet
Adobe Illustrator is probably the second most used program. I think it is a very fun program that really lets your creative side loose. Beginning to use Illustrator can be very difficult for some. Personally I think this is one of the easier ones because it's pretty self explanatory. It is definitely easier to get a hold of than photoshop. Probably the only aspect of this program that is difficult is having to think of an idea to create. And to create it from scratch is even more difficult.
To keep the discussion of illustrator short and sweet I'm just going over the general mechanics. I am not a huge fan of illustrator because it requires a certain level of creativity to be able to shoot out good looking ideas, and I'm more of a gradually idea builder. If you are very creative, imaginative, and very into vector based work I'd definitely recommend this program. Vector based art does not use pixels, such as you will see in photoshop. In illustrator you are not working with an image but with a vector based graphic with paths.
I have attached an image to illustrate the difference between raster and vector based art. You can see that the vector art is very smooth and precise, while the raster work looks very pixelated. Obviously raster images will not be ideal to work with in illustrator. If you do plan on implementing and image into illustrator be sure to image trace that image to convert it to a path based piece of work that you are able to alter and edit. But I strongly recommend just editing your images in photoshop before hand and then placing it into illustrator. To place in illustrator you can either do File>open or File>place. My preference is File>place but feel free to do whatever feels right for you. Once again be sure to comment and follow!
To keep the discussion of illustrator short and sweet I'm just going over the general mechanics. I am not a huge fan of illustrator because it requires a certain level of creativity to be able to shoot out good looking ideas, and I'm more of a gradually idea builder. If you are very creative, imaginative, and very into vector based work I'd definitely recommend this program. Vector based art does not use pixels, such as you will see in photoshop. In illustrator you are not working with an image but with a vector based graphic with paths.
Tuesday, October 6, 2015
Photoshop: Where To Start
When I started out using Photoshop I had no idea what to do besides typical stuff like adjusting the brightness and saturation. There are many aspects of Photoshop one can utilize to alter and change an image. I'm not going to be focusing on how to completely change an image into some abstract piece of art. My focus on this is to teach the very basic mechanics of being able to import an image and adjust and tweak some things to make the image less dull. Also I'll throw in some fun stuff like selecting a portion of an image and transferring it to another layout or background.
The first step to photoshop is pretty obvious...get or take a photo! Preferably one should obtain a fairly decent camera and take their own pictures to use. Unless photography is not your forte then I encourage you to collaborate with someone who specializes in photography to take some images for you. I'm not a huge fan of editing images taken straight from the internet and adjusting it like it is yours. Because more than likely that image has already been altered in some way, so you're not starting from scratch which is definitely a more fulfilling experience! Also in regards to obtaining a photo, make sure it's at a high enough resolution. That is also another HUGE factor in being able to edit an image well and producing something that actually looks good. Get good in, get good out! Thats the motto! It is a lot more difficult to edit a very bad resolution photo or one that is taken in an awkward position. That is why I encourage you to collaborate with a photography enthusiast.
To put that photo into photoshop to being editing you have the option of going to file>open. Personally my favorite way of placing an image into photoshop is to just drag the image into the artboard. But this can be a bad way of doing it depending on the size and resolution of the image. Usually a very large image will not drag to perfect resolution into photoshop. If this happens make sure to use the file>open method. The artboard is the general "canvas" that you are working on. It is the huge empty space that you see once you have opened photoshop. I have linked Adobes' website to further describe the aspects of the artboard's for you guys just click on the word that is linked!
Once you have placed your image into the artboard this is where the fun can begin. Depending on the portions you are trying to adjust, you have a lot of options from the left side of your artboard full of tools that will help you achieve your desired image.
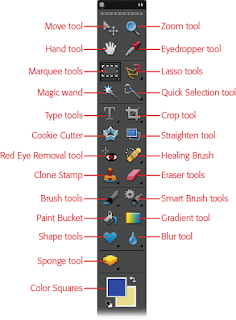
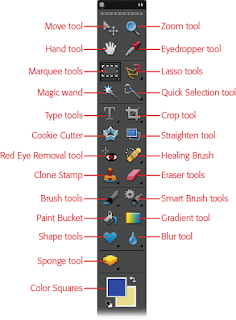
 I have attached a photo of the general tools offered on the main screen. Don't forget that within the majority of these tools you are able to click and hold to obtain and use a few more that are similar too the main tool offered. If your image is of a person and you see an imperfection such as a stray hair flew into their face, my favorite tool to use to fix that is the Healing Brush tool. As described in my previous post this take the pixels surrounding the imperfection and places it in the middle of where you are brushing, which should be over the imperfection. Another fun version of this is to use the Clone Stamp tool. It essentially does the same thing, except how it grabs the pixels to cover the imprecation. Your the one who has to actively select the portion of the image you want to use to cover the imperfection. This is done by holding your alt button and clicking and area of pixels you want to use. Then click over the imperfection. Make to to adjust the size of you brushes to a reasonable size. Do not over do the size thinking it's going to be quicker! Usually quicker is not the best looking option in editing away marks on a photo. You're goal is to make it look like the imperfection was never there in the first place. So choose a reasonable size brush from the very top of the artboard. If it is too big you will see an obvious line of demarcation which is not the goal.
I have attached a photo of the general tools offered on the main screen. Don't forget that within the majority of these tools you are able to click and hold to obtain and use a few more that are similar too the main tool offered. If your image is of a person and you see an imperfection such as a stray hair flew into their face, my favorite tool to use to fix that is the Healing Brush tool. As described in my previous post this take the pixels surrounding the imperfection and places it in the middle of where you are brushing, which should be over the imperfection. Another fun version of this is to use the Clone Stamp tool. It essentially does the same thing, except how it grabs the pixels to cover the imprecation. Your the one who has to actively select the portion of the image you want to use to cover the imperfection. This is done by holding your alt button and clicking and area of pixels you want to use. Then click over the imperfection. Make to to adjust the size of you brushes to a reasonable size. Do not over do the size thinking it's going to be quicker! Usually quicker is not the best looking option in editing away marks on a photo. You're goal is to make it look like the imperfection was never there in the first place. So choose a reasonable size brush from the very top of the artboard. If it is too big you will see an obvious line of demarcation which is not the goal.
Getting to know the tools and what they do is the very first process of using photoshop. The image is not going to automatically adjust and change by itself. A good resource for the very fine and minute details of each and every tool is one of the many overview websites available online. One of my personal favorites would be this website http://www.photoshoplab.com/photoshop-tool-basics.html. I think they bring in good definitions for each tool you are able to utilize. Look over that website and see which ones you all find interesting. Feel free to leave me a comment on if you would like a specific tool described! Also follow me on Twitter, Facebook, and Instagram.
The first step to photoshop is pretty obvious...get or take a photo! Preferably one should obtain a fairly decent camera and take their own pictures to use. Unless photography is not your forte then I encourage you to collaborate with someone who specializes in photography to take some images for you. I'm not a huge fan of editing images taken straight from the internet and adjusting it like it is yours. Because more than likely that image has already been altered in some way, so you're not starting from scratch which is definitely a more fulfilling experience! Also in regards to obtaining a photo, make sure it's at a high enough resolution. That is also another HUGE factor in being able to edit an image well and producing something that actually looks good. Get good in, get good out! Thats the motto! It is a lot more difficult to edit a very bad resolution photo or one that is taken in an awkward position. That is why I encourage you to collaborate with a photography enthusiast.
To put that photo into photoshop to being editing you have the option of going to file>open. Personally my favorite way of placing an image into photoshop is to just drag the image into the artboard. But this can be a bad way of doing it depending on the size and resolution of the image. Usually a very large image will not drag to perfect resolution into photoshop. If this happens make sure to use the file>open method. The artboard is the general "canvas" that you are working on. It is the huge empty space that you see once you have opened photoshop. I have linked Adobes' website to further describe the aspects of the artboard's for you guys just click on the word that is linked!
Once you have placed your image into the artboard this is where the fun can begin. Depending on the portions you are trying to adjust, you have a lot of options from the left side of your artboard full of tools that will help you achieve your desired image.
 I have attached a photo of the general tools offered on the main screen. Don't forget that within the majority of these tools you are able to click and hold to obtain and use a few more that are similar too the main tool offered. If your image is of a person and you see an imperfection such as a stray hair flew into their face, my favorite tool to use to fix that is the Healing Brush tool. As described in my previous post this take the pixels surrounding the imperfection and places it in the middle of where you are brushing, which should be over the imperfection. Another fun version of this is to use the Clone Stamp tool. It essentially does the same thing, except how it grabs the pixels to cover the imprecation. Your the one who has to actively select the portion of the image you want to use to cover the imperfection. This is done by holding your alt button and clicking and area of pixels you want to use. Then click over the imperfection. Make to to adjust the size of you brushes to a reasonable size. Do not over do the size thinking it's going to be quicker! Usually quicker is not the best looking option in editing away marks on a photo. You're goal is to make it look like the imperfection was never there in the first place. So choose a reasonable size brush from the very top of the artboard. If it is too big you will see an obvious line of demarcation which is not the goal.
I have attached a photo of the general tools offered on the main screen. Don't forget that within the majority of these tools you are able to click and hold to obtain and use a few more that are similar too the main tool offered. If your image is of a person and you see an imperfection such as a stray hair flew into their face, my favorite tool to use to fix that is the Healing Brush tool. As described in my previous post this take the pixels surrounding the imperfection and places it in the middle of where you are brushing, which should be over the imperfection. Another fun version of this is to use the Clone Stamp tool. It essentially does the same thing, except how it grabs the pixels to cover the imprecation. Your the one who has to actively select the portion of the image you want to use to cover the imperfection. This is done by holding your alt button and clicking and area of pixels you want to use. Then click over the imperfection. Make to to adjust the size of you brushes to a reasonable size. Do not over do the size thinking it's going to be quicker! Usually quicker is not the best looking option in editing away marks on a photo. You're goal is to make it look like the imperfection was never there in the first place. So choose a reasonable size brush from the very top of the artboard. If it is too big you will see an obvious line of demarcation which is not the goal.Getting to know the tools and what they do is the very first process of using photoshop. The image is not going to automatically adjust and change by itself. A good resource for the very fine and minute details of each and every tool is one of the many overview websites available online. One of my personal favorites would be this website http://www.photoshoplab.com/photoshop-tool-basics.html. I think they bring in good definitions for each tool you are able to utilize. Look over that website and see which ones you all find interesting. Feel free to leave me a comment on if you would like a specific tool described! Also follow me on Twitter, Facebook, and Instagram.
Subscribe to:
Posts (Atom)